Pár poznatků, jak do webu vložit video, které se má automaticky začít přehrávat.
HTML5 video tag:
<video id="hp-video">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
Převod videa
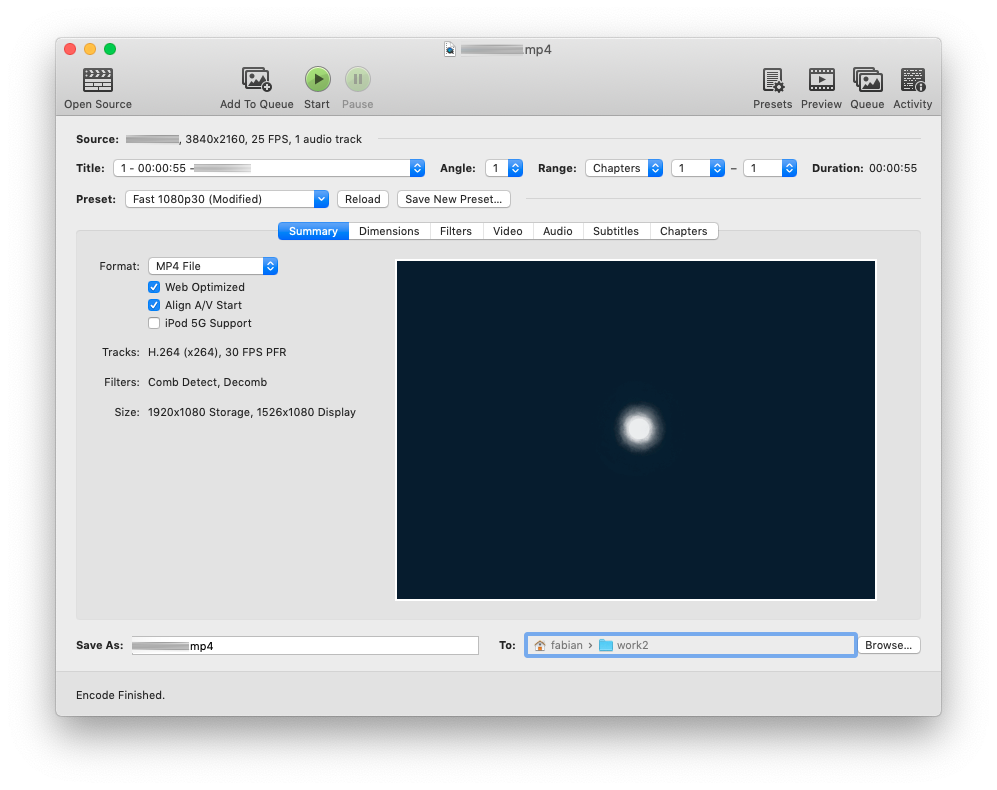
Nejprve je dobré mp4 video zkomprimovat pro použití na webu. K tomu se hodí Handbrake, kde zvolíme Preset Fast 1080p30 a u Format jsem zaškrtnul Web optimized. Z více než 230MB jsem se dostal na necelých 13MB.

Dále pomocí nástroje ffmpeg připravíme WebM variantu, kterou umí používat Chrome a Firefox.
Pokud nemáte nainstalovaný ffmpeg, na macOS je nejjednodušší udělat to přes Homebrew:
brew install ffmpeg –-with-libvpx –-with-libvorbis –-with-fdk-aac
Pak už můžeme konvertovat:
ffmpeg -i video.mp4 -c:v libvpx -crf 10 -b:v 1M -c:a libvorbisvideo.webm
Problémy v Chrome
Od dubna 2018 prohlížeč Chrome blokuje autmaticky přehrávané video se zvukem. Asi nechce, abyste dostali infarkt, když přijdete na nějaký web. Osobně mám problém s tím donutit ho, aby přehrával i muted video.
Chrome dokonce měří, jak dlouho se na video ve stránce díváte, aby zjistil, jestli vás zaujalo. Pokud ano, dá tuto stránku na whitelist a příště jí už autoplay povolí. Statistiky můžete vidět na interní stránce chrome://media-engagement
Na stránce pro vývojáře je doporučeno sledovat promise, kterou vrací funkce play(). Pokud zjistíte, že vaší stránce nebyl autoplay povolen, můžete uživateli zobrazit tlačítko, kterým si v případě zájmu video spustí:
var promise = document.getElementById('hp-video').play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay started!
}).catch(error => {
// Autoplay was prevented.
// Show a "Play" button so that user can start playback.
var video = document.getElementById('hp-video');
video.controls = true;
video.load();
});
}


